Blenderでモデリングをしながら制作をしたオブジェクトには、色を塗ることができます。色を塗ることでオブジェクトにメリハリが出るため、見せる側へ印象を残しやすくなります。
前回の解説でBlenderで色を塗るには、マテリアル機能を使うことで可能になると学びました。しかし、マテリアルは主に単色の設定になります。現実世界では実に細かな色彩があちらこちらにあるため、単色だけではリアリティー溢れる作品を作ることが難しいのが実情です。
例えば「木」。
木に色を塗ろうと思い絵具を取り出すと、その色は「茶色」ではないでしょうか?
しかし、木をよく観察して見ると茶色だけではありません。濃い茶色もあれば薄い茶色もあります。黒っぽい部分もあれば、苔が生えて緑っぽくなっている場所もあるでしょう。
このように、マテリアルだけで色を塗るには限界があります。
そこで使うのが「テクスチャ」機能です。テクスチャは「画像」や「動画」をそのままCG内に取り込んで画像を出力する便利な機能になります。
リアルな色を付けるテクスチャ機能の使い方

Blenderには「テクスチャ」機能が搭載されています。マテリアルでは再現が難しい色を、画像を使うことでリアルに再現することができる機能です。
カメラで撮影した画像を張り付けるのも良いですし、自分で絵を書いてそれをCG内にあるオブジェクトに張り付けることもできます。
「プロパティ」項目にある「テクスチャ」アイコンをクリックしましょう。(新規作成ボタンがある場合にはクリックします)
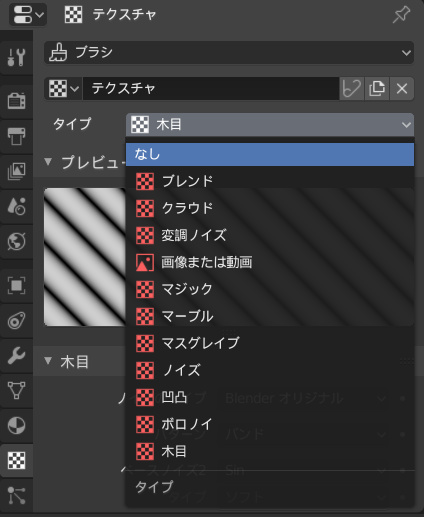
「タイプ」をクリックすると、さまざまな文字が出現しました。「木目・ボロノイ・凹凸・マジック…」などいろいろとあります。これは画像・動画を使用しない場合に、マテリアルと連携することで複雑な色を作ることができる機能です。
「木のテクスチャ画像がなくても簡易的な木目模様はつくれますよ」みたいな感じです。
マテリアルをさらに複雑にした色を作ることができます。通常は画像で代用する人が多いですが、慣れてきたらいろいろと試してみてください。
UVマッピングの設定方法

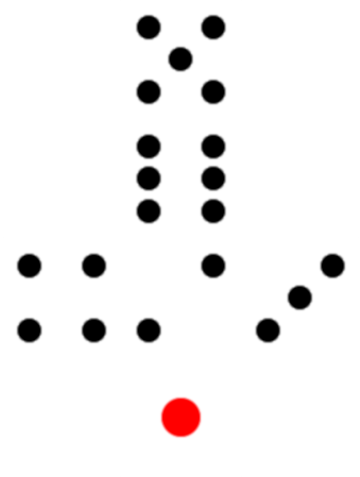
まずは上記の画像をダウンロードしてください。
マウスで「右クリック」を押したら「名前を付けて画像を保存」という項目があるので、デスクトップなどに保存しましょう。
区切り線を付けていないので、なんの画像なのかわかりにくいですが「サイコロ」の画像になります。サイコロを鯵の開きのように展開した状態です。
画像はPNG形式になっていますが、PNG画像は背景を透明にすることができる形式です。JPEG・JPGは背景が付きます。
CG制作ではどちらの画像形式でも使うことができますが、背景のないPNG画像のほうが使い勝手が良いことが多いです。自分の使いやすい形式で問題はありません。ここではPNGのまま使いましょう。
それでは、サイコロのテクスチャを実際にオブジェクトに張り付けていきましょう。貼り付ける方法は「UVマッピング」と呼ばれるものです。

Blenderを起動しましょう。中央には立方体がありますが、この立方体にサイコロのテクスチャを貼り付けます。

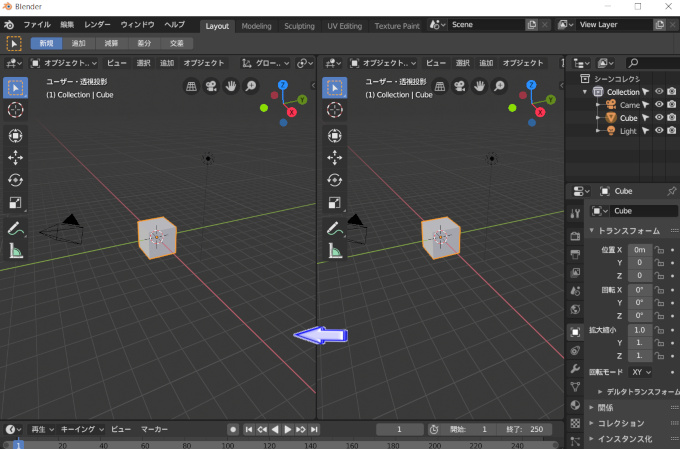
作業がしやすいように3DView画面を分割します。(分割の仕方は、カテゴリー「第2章」を参照)

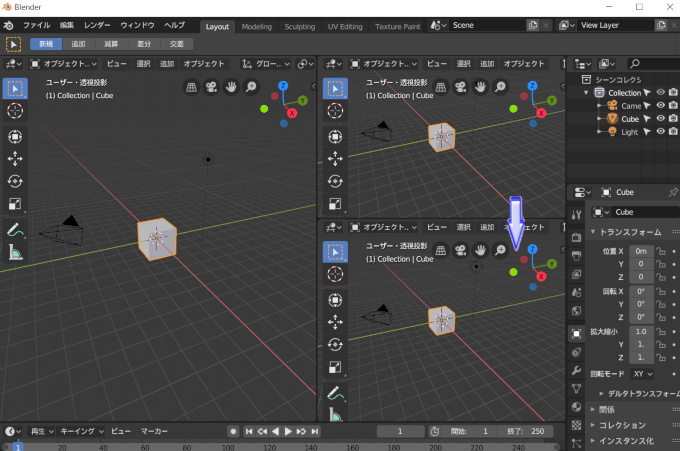
もう一つ、画面を増やしましょう。合計3つの3DViewが表示されました。

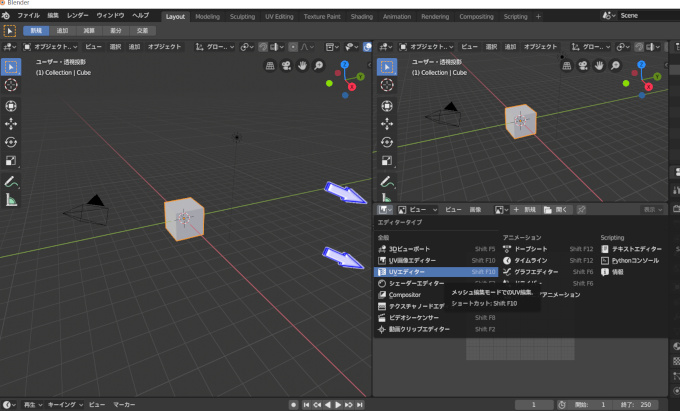
右側の3DView画面を切り替えます。まずは下の画面からかえましょう。
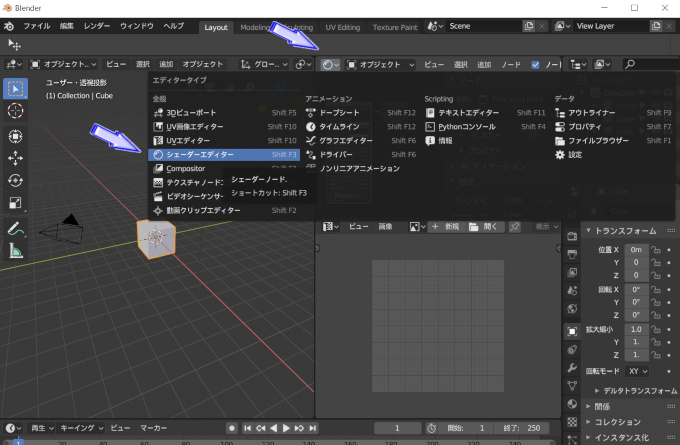
矢印の部分「エディタータイプ」をクリックします。すると、たくさんの文字が表示されました。その中から「UVエディター」を選んでください。
すぐ上に「UV画像エディター」という似たような名前がありますが、間違えないようにしましょう。(v4.0以降では「画像エディター」に変更されているので間違えることはないかな、と思います)

右下の画面が切り替わりました。
次に右上の画面を切り替えます。
「エディタータイプ」をクリックして、その中にある「シェーダーエディター」を選択します。「シェーダーエディター」は、昔(Blender ~v2.79)で言う「ノードエディター」のことです。

これで準備が整いました。右上の「シェーダーエディター」画面は同じ画像でしょうか?もしも何も表示されていない場合は、立方体にマテリアルが追加されていないためです。または、拡大表示されている可能性があるので、マウスのホイールを縮小する側に回してみてください。
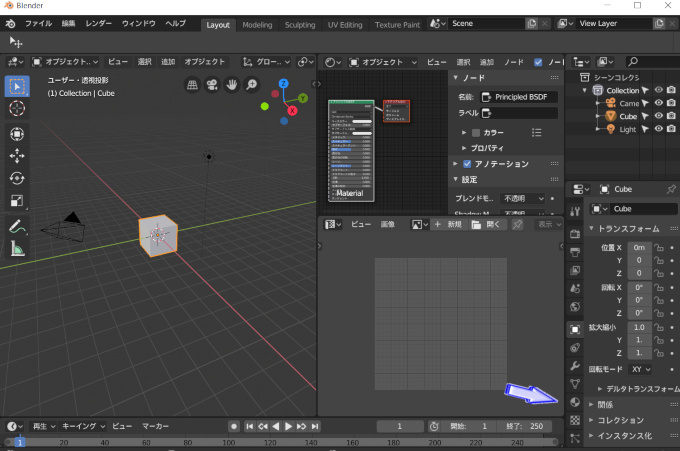
マテリアルが追加されていない場合は、立方体を「左クリック」で選択してから、「プロパティ」にある「マテリアル」アイコンをクリックしてください。マテリアルの項目に「新規追加」と表示されているのでクリックをしましょう。

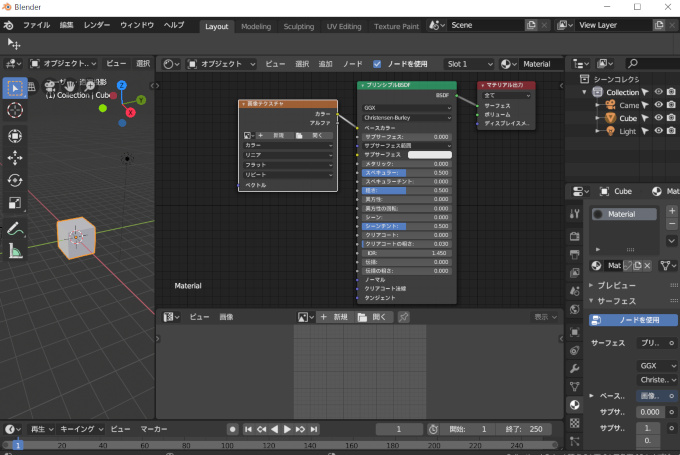
マテリアルが適用されたら、「シェーダーエディター」画面がこのようになります。現在の設定は、立方体にマテリアルが追加されている状態です。これにサイコロのテクスチャを加えます。

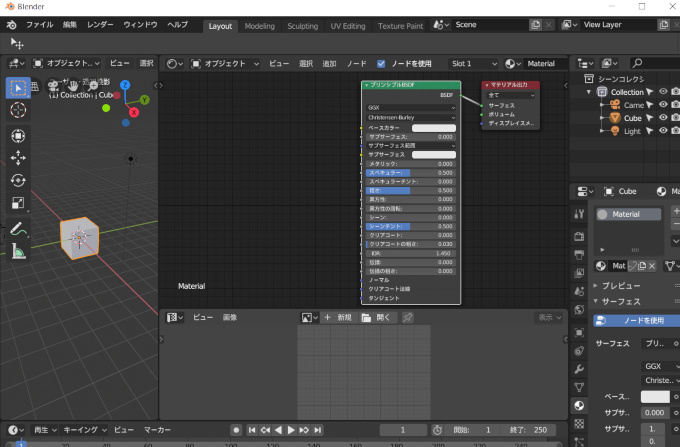
「シェーダーエディター」画面にマウスを移動させ、その上でキーボードの「Shift → A」を押します。すると、「追加」画面が表示されました。
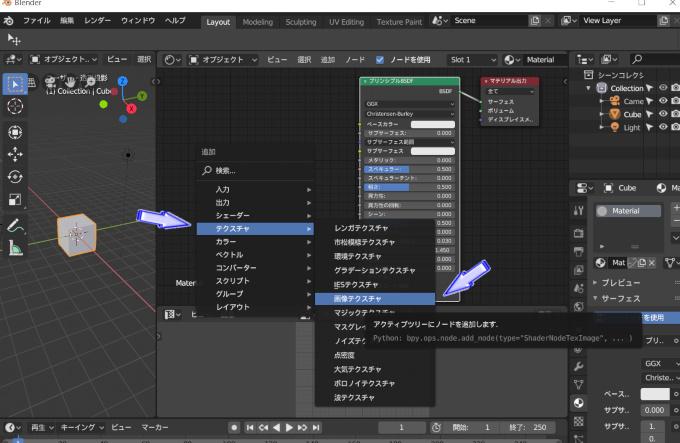
その中から「テクスチャ」を選択すると、子画面に「画像テクスチャ」があります。クリックしましょう。

上記画像のように、「カラー」から右の「ベースカラー」に繋げてください。左クリックで黄色の丸を押しながら、そのままドラッグをすると繋げることができます。

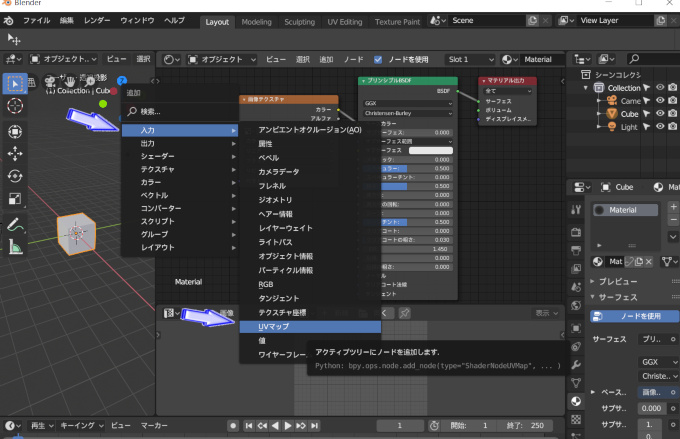
キーボードの「Shift → A」を押して、「追加」画面の「入力」から、子画面の「UVマップ」を選択します。
UVマッピングは、オブジェクトが座標を移動しても同じ座標を維持しながらテクスチャーを貼り付ける機能です。通常は動物など、動かすことを前提としたオブジェクトに設定します。

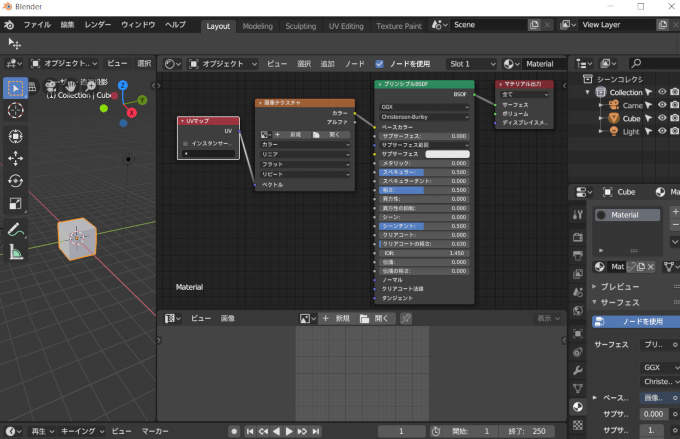
上記画像のように繋げます。

サイコロの画像をBlenderに取り込みます。
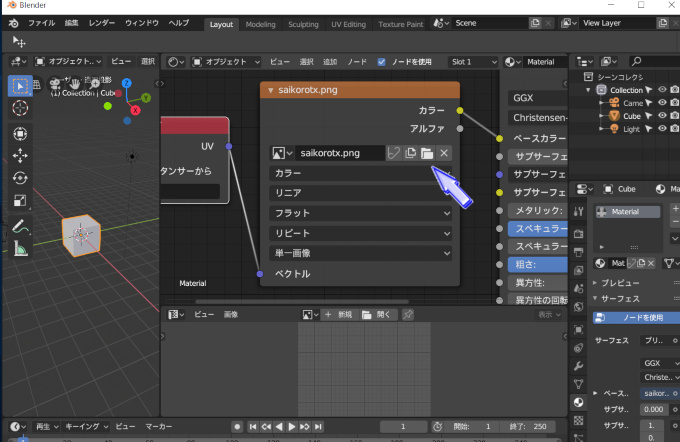
青色の矢印の先にある「フォルダ」アイコンをクリックして「saikorotx.png(blender-uv-map-aimg)」画像を設定しましょう。

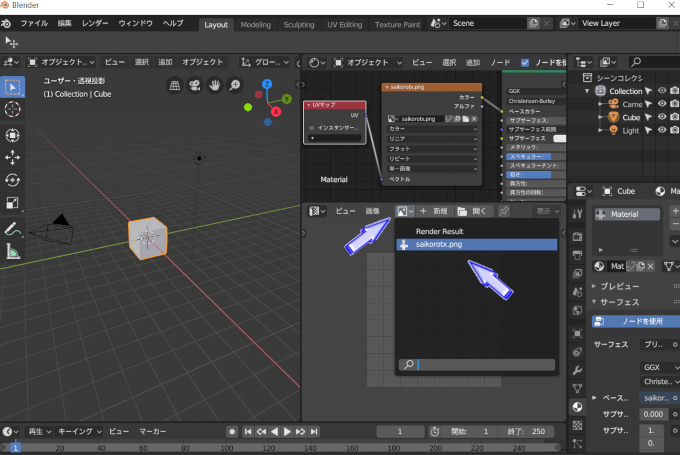
右下の「UVエディター」画面にある矢印の先の「ピクチャー」アイコンを押してください。
すると、現在Blenderの中に取り込まれているすべての画像が表示されます。一番上にある画像はレンダリング(最終画像出力)に使用する画像です。その下に先ほど読み込んだサイコロの画像が表示されています。現在、このBlenderには2つの画像が認識されているという意味です。
「saikorotx.png(blender-uv-map-aimg)」をクリックしましょう。

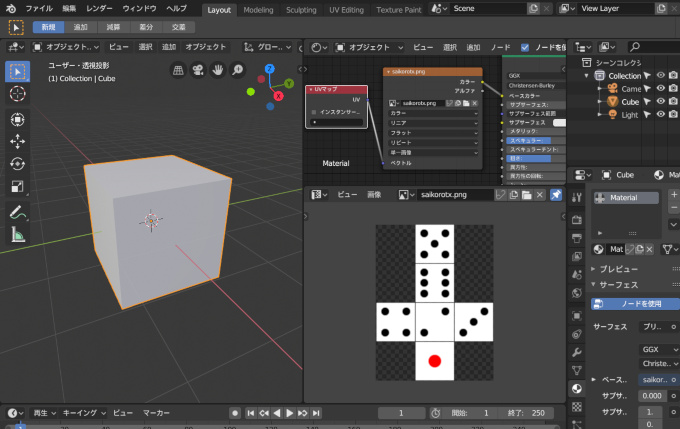
すると、サイコロの画像が表示されました。

キーボードの「Tab」で「編集モード」に切り替えてください。
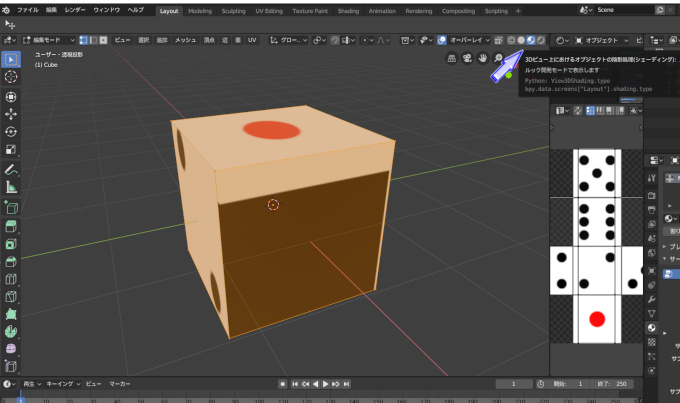
すると、右下のサイコロ画像の上に線が出現しました。リアルタイムで色の変化がわかるように表示を切り替えます。青色の矢印の先をクリックして、「ルック開発(シェーダーレンダー)編集」に変更しましょう。
小さいモニターを使用してるときには、切り替えボタンが隠れている場合があります。左の3DView画面を少し広げましょう。境界線にマウスをもっていき、「← →」マークが出たら、そのまま右のほうへドラッグをするとエリアが広がります。
または、「3Dビューポート」のツール欄にマウスを移動させ、マウスの真ん中を押して左にドラッグをすると、表示項目をずらすことができます。
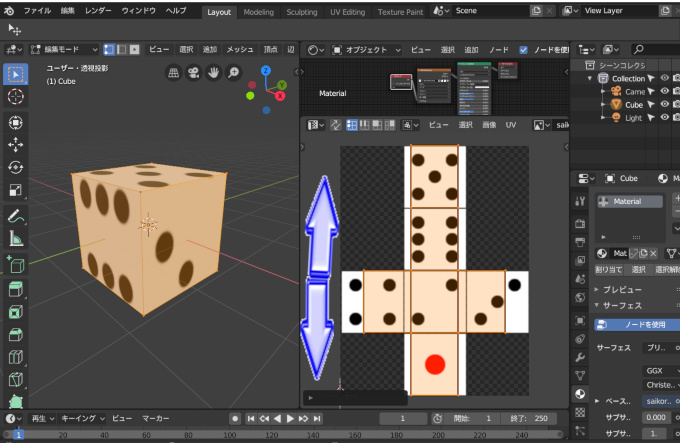
サイコロが3DView内に表示されました。
でも、何かがおかしいです。
側面にサイコロの模様がありません。

実はこれ、右下のUVエディターがしっかりとオブジェクトの位置を確認できていないために起こる現象です。
上記画像の側面が「白」と「黒」の模様になっていますが、これは右下UV画面の透明部分、つまりサイコロのマス目がない部分に側面が位置しているためです。青色の矢印部分です。
UVエディター画面にマウスをもっていき、キーボードの「A」で全選択してください。「A」は全選択のショートカットキーです。

位置を修正します。
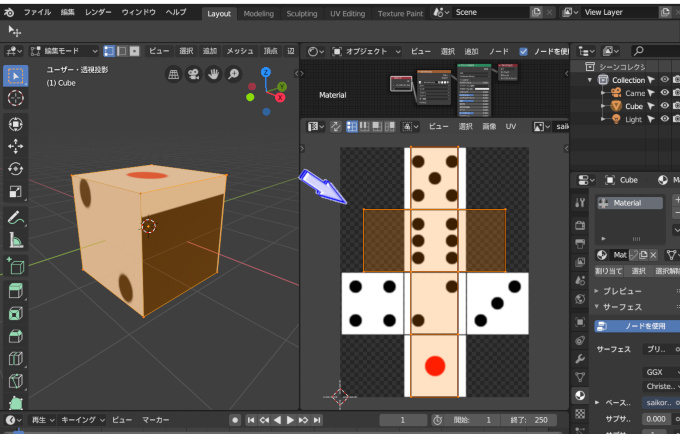
マウスを「UVエディター」画面の上にもっていき、キーボードで「R → 180」と入力します。
「R」は回転するショートカットキーです。UV画面でも使用することが出来ます。つまり、オブジェクトの位置を180度回転して、テクスチャ画像に合わせた状態です。先ほどのUVは読み込んだテクスチャーに対して反転していました。

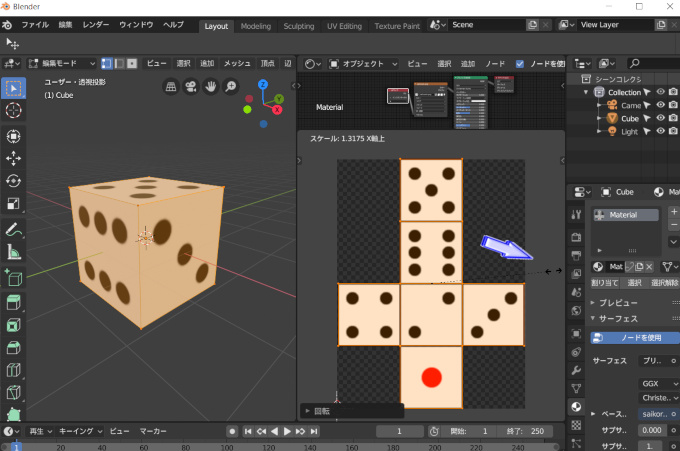
キーボードの「S → X」を押して、画像に合うように広げます。
「S」は拡大・縮小のショートカットキーです。つまり、X軸の方向へ拡大した状態です。
サイコロの画像にピッタリとはまったでしょうか?
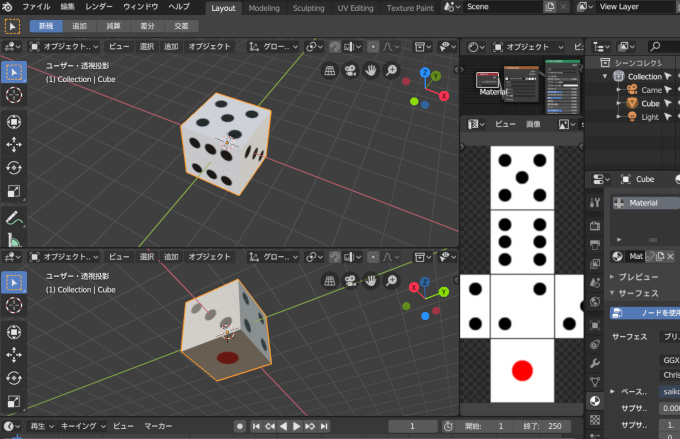
左の3DView内を見てみると、見事にサイコロが完成しています。

キーボードの「Tab」を押して「オブジェクトモード」にします。
おめでとうございます。可愛いサイコロが完成しました。
Blenderのテクスチャは使用頻度が多いです。UV機能は頭がごちゃごちゃしてしまいやすいのですが、CG制作では必ずといって良いほど必要になる機能なので、マスターしましょう。